How To Use ESLint and Prettier Together With TypeScript
This article mainly focuses on the configuration in VSCode.

To begin with a nice quotation: “There is sometimes an incorrect assumption that the parser itself is what does everything necessary to facilitate the use of ESLint with TypeScript. In actuality, it is the combination of the parser and one or more plugins which allow you to maximize your usage of ESLint with TypeScript.”
If you decide to make your life easier, you may want to use Prettier for your project. Or some of you do not like how Prettier formats and want to work with ESLint. Which one should you choose? Prettier? ESLint? or both?
As you can understand from their own description Prettier is “an opinionated code formatter,” which is stubborn in some formatting ways. For instance, some hate how Prettier puts the closing tag in a new line in HTML. And they solved this issue for React but still an ongoing issue for Angular (edit: solved for Angular too). You can follow the discussions from this link if you want: https://github.com/prettier/prettier/issues/5377.

And this depends on people’s preferences. For me, it is better to see the closing tag on a new line. It makes it easier to distinguish attributes.
However, regarding TypeScript, the problem to be addressed is slightly different. If you have long and wide functions, Prettier may format your function in a way you don’t like. Or let’s say you want to put a chaining function in a new line ( like .subscribe() etc.) for readability, but if Prettier fits the line length, it will put it in the same line. Like so:


So if you want to use only Prettier for your project, you may end up like this fellow:
You can avoid this by using ESLint and Prettier together with TypeScript. If you want to maintain your code quality and a robust context, you may need to do so. If you want to learn how, keep reading 🙂.
Firstly use rulers in VSCode to maintain the readability of your functions. This way, you can see whether your function is wide enough. To set rulers on your workspace, you can add this configuration in your settings.json:
To use Prettier and EsLint together, you must install some extensions and packages. Additionally, you need to make some configurations in your workspace. I will try to explain these steps below:
1- Make sure to install these extensions on your VS Code:
- ESLint (Please ensure your VS Code is up to date and the ESLint version is 2.0.4 or later. Otherwise, ESLint will not auto-fix TypeScript files.)
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint - Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
2- Install these packages:
- eslint
- eslint-config-prettier
- eslint-plugin-prettier
- @typescript-eslint/eslint-plugin
- @typescript-eslint/parser
yarn add eslint eslint-config-prettier eslint-plugin-prettier @typescript-eslint/eslint-plugin @typescript-eslint/parsereslint-config-prettier
“Turns off all rules that are unnecessary or might conflict with Prettier. This lets you use your favorite shareable config without letting its stylistic choices get in the way when using Prettier. Note that this config only turns rules off, so it only makes sense to use it together with some other config.”
eslint-plugin-prettier
“Runs Prettier as an ESLint rule and reports differences as individual ESLint issues.”
@typescript-eslint/eslint-plugin, @typescript-eslint/parser
These two packages will help you to use ESLint and TypeScript together.
3- You need to configure your .eslintrc.json file:
.eslintrc.json file4- In your user settings.json add these configurations:
This will help you to see the compile-time errors and warnings when you save the file. If you didn’t define a return type for your function, you would see that twinkling ugly yellow underline 😏.

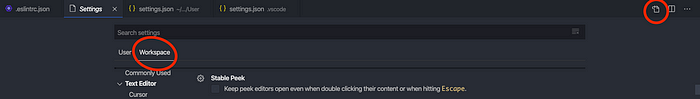
5- If you use mono repo, there is one more step you should configure. In your workspace settings.json add this configuration:
If your project is a mono repo, you should set this configuration for your sub-repositories.

Congratz 🎉 You are all set up 🙂.
Thank you for reading. I hope it is beneficial for your project.
Happy coding!
